Digital world
What is the difference between Low Poly and High Poly models?
Since this question has been asked by our customers a few times, we would like to introduce you to the difference between high and low poly models in simple and understandable terms.
Let's say you think about having your products created in 3D. The first question that we will ask you is, how and where should the 3D model be used? The answer to this question is crucial if you need a high poly or low poly model.
The term low and high is related to the number of polygons that can be "built in" in a 3D model.
The following graphic of a grid model shows very well the differences over the number of polygons, which are represented as so-called "triangles". You will now think, why triangles, I see squares! Right, you see squares, but halving a rectangle creates a triangle. One or more such threes may then be, for example, the size of a single polygon.
Depending on what your 3D model will be used for, create low, medium or a high poly model. As you can see, a high poly model contains significantly more triangles / polygons than a low poly model.
The texture, I call it the wallpaper in the graphic world, also plays a big role. What should your model look like? Is a photorealistic representation desired, or is it doing less? Ultimately, the difference affects the budget for a project! To put it in simple terms, the more realistic, the more polygons and, consequently, a much higher amount of time and effort, as is well known, money.
Low poly:
The next example video shows how to create a low model from the model first created in High Poly.
Applications High Poly Models:
- Photorealistic 3D renderings (pictures of the model)
- Detail sections of the renderings, so-called "zoom-ins"
- 3D animation with zoom-in effects
Applications Low Poly Models:
- 3D models that need to be moved in real time, such as product configurators
- Augmented reality
- Virtual reality
- 3D character and environments in 3D games
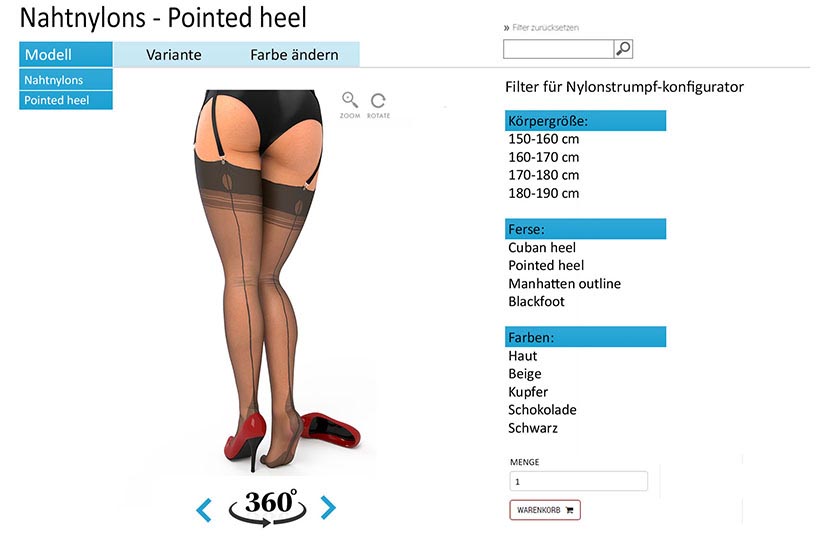
3D models use in product viewers and product configurators

In product viewers of online shops and product configurators, photorealistic 3D renderings have become indispensable!
A product viewer is a simple, interactive and easy-to-use application that lets products spin around their own axis. If a product consists of several components and variations, the variety of variations can be defined via a configurator and the variants displayed graphically.
To create a 360 ° panorama of a product, multiple renderings are generated from different camera angles. In order for the product in the presentation to be "round" when turning, at least 12 renderings should be produced per product, which are arranged side by side, as it were. Ideally, you use 24 renderings, so that the rotation runs smoothly, without stattering.